In e-commerce, a smooth user experience is crucial for retaining customers and driving sales. One hiccup that can hamper this experience is stumbling upon the dreaded ‘404 Not Found’ error. This error implies that the page a user is trying to access doesn’t exist on the server. If you’re using Shopify, one of the most popular e-commerce platforms, here’s a comprehensive guide on how to fix a 404 error in Shopify.
In This Article
- 1. Understand the Cause of 404 Errors in Shopify
- 2. Check Your 404 Errors in Shopify
- 3. Redirecting the Broken Links in Shopify
- 4. Fixing Broken Outbound Links from your Shopify Store
- 5. Customizing Your Shopify 404 Page
- 6. Monitor 404 Errors Regularly
- 7. Avoiding Future 404 Errors in your Shopify Store
- Use a Turnkey App Like NotFoundBot to Fix 404 Errors in Shopify
- Concluding Thoughts
1. Understand the Cause of 404 Errors in Shopify
Before diving into how to fix a 404 error in Shopify, it’s essential to first understand what a 404 error is, and what causes them.
When you see a 404 error, it means the web server can’t find the page you’re looking for. This HTTP 404 status code is a standard response indicating that the server couldn’t locate the requested URL. In essence, it’s the internet’s way of telling you that the page you’re trying to access is missing or has been moved elsewhere. This error message shows that even though the server is reachable, the specific page isn’t found. While often considered a client-side issue, a 404 error can both reflect and contribute to various website problems.
While there can be other reasons, the primary causes include:
- Deleted Pages: If you’ve deleted a product or a page without redirecting its URL, visitors accessing that URL will encounter the 404 error.
- URL Changes: If you’ve changed the URL of a page without setting up a redirect from the old URL, it will result in this error. For example changing a product page such as
acme.com/productto becomeacme.com/product_new. Many times a site migration from one e-commerce platform to another will result in URL changes. - Mistyped URLs: Sometimes, a simple typo in a link can lead to this error. This can be user entered URL’s, links in advertising campaigns, a typo in an email or social media post, among a litany of other possible places a link can have a mistake.
2. Check Your 404 Errors in Shopify
Shopify does not provide an insightful way to track and understand your 404 errors natively. It is important that you understand 1.) what URLs visitors are currently visiting that error in a 404 and 2.) the scope of how many visitors are going to those respective URLs. You have a few options:
Google Analytics 4 (GA4)
GA4 is a free tool designed to do visitor analytics. However, it is not an optimal tool for understanding your 404 errors in Shopify as it doesn’t have turnkey reporting specific to 404 errors. However, it is possible in most cases to get a reasonable understanding of how many 404 errors you are getting on a periodic basis along with a breakdown as to what URLs are problematic.
This article will guide you through setting up a report to understand your Shopify 404 errors via GA4.
Google Search Console
Google Search Console has some limited 404 error reporting that is free to use. It will paint a portion of a picture for you regarding your 404 errors, however what it gives you is limited. The limitations include that it will not tell you how many visitors are going to a bad URL, is it one or 1000 – that makes a big difference. The other major limitation is that it will only detect errors that it has crawled. So, if you have a typo in a marketing email, a typo in a brand new social media post, or a typo in print advertising Google Search Console will not display those errors as something you need to fix.
This article will guide you through viewing your hard and soft 404 errors in Google Search Console (GSC).
NotFoundBot
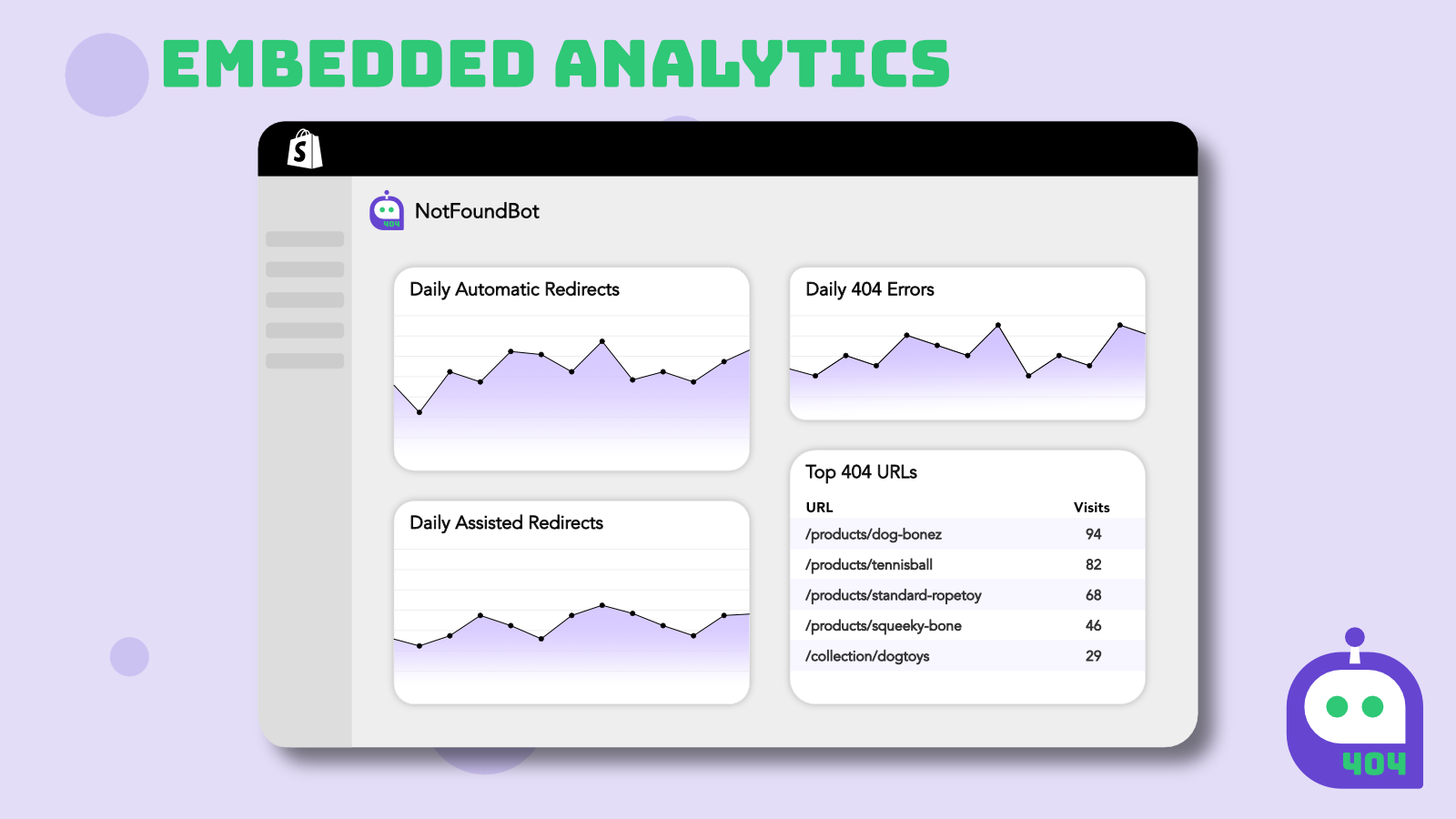
NotFoundBot is the only Shopify app that is designed solely and exclusively as a turnkey solution to realtime 404 error management built to optimize the visitors experience. It provides free reporting and tracking of your 404 traffic, making it easy to understand what URL’s visitors are encountering on your Shopify store website and how many visitors are seeing those 404 errors.

3. Redirecting the Broken Links in Shopify
Once you have a list of broken links, the next step is to redirect them. It’s advisable to redirect users to relevant pages. For instance, if a particular product is no longer available, direct them to a similar product or the category page. Redirects that simply redirect all traffic to the Home page can be confusing to a visitor and isn’t advised. In cases where it’s not obvious where to redirect the user, there is nothing wrong with the user seeing a well designed Shopify 404 page.
- Create a list of all of the broken links that you desire to redirect, along with the URL that each broken link will redirect to.
- Login to your Shopify Admin account.
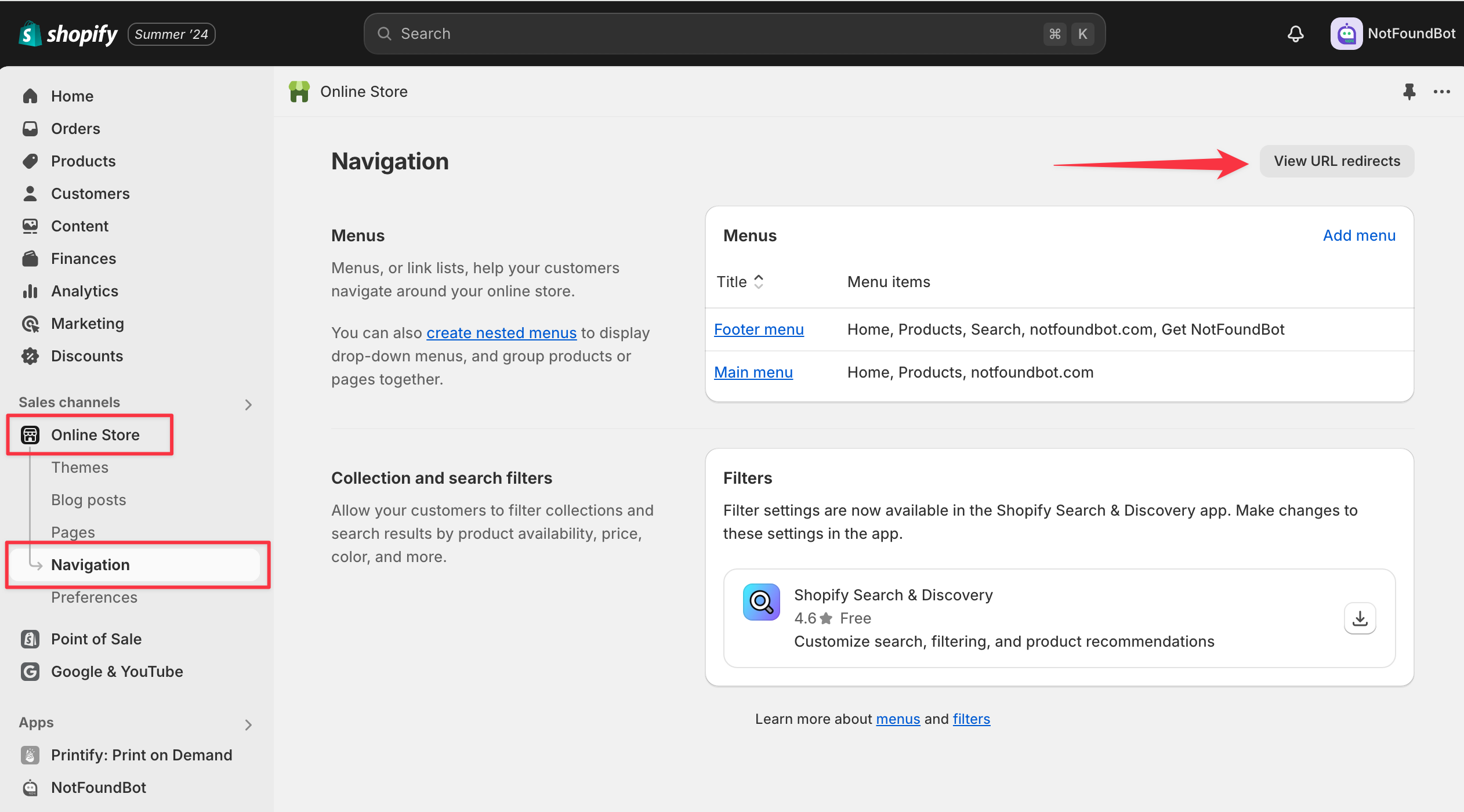
- Navigate to Sales Channel > Online Store > Navigation.
- Select View URL redirects.

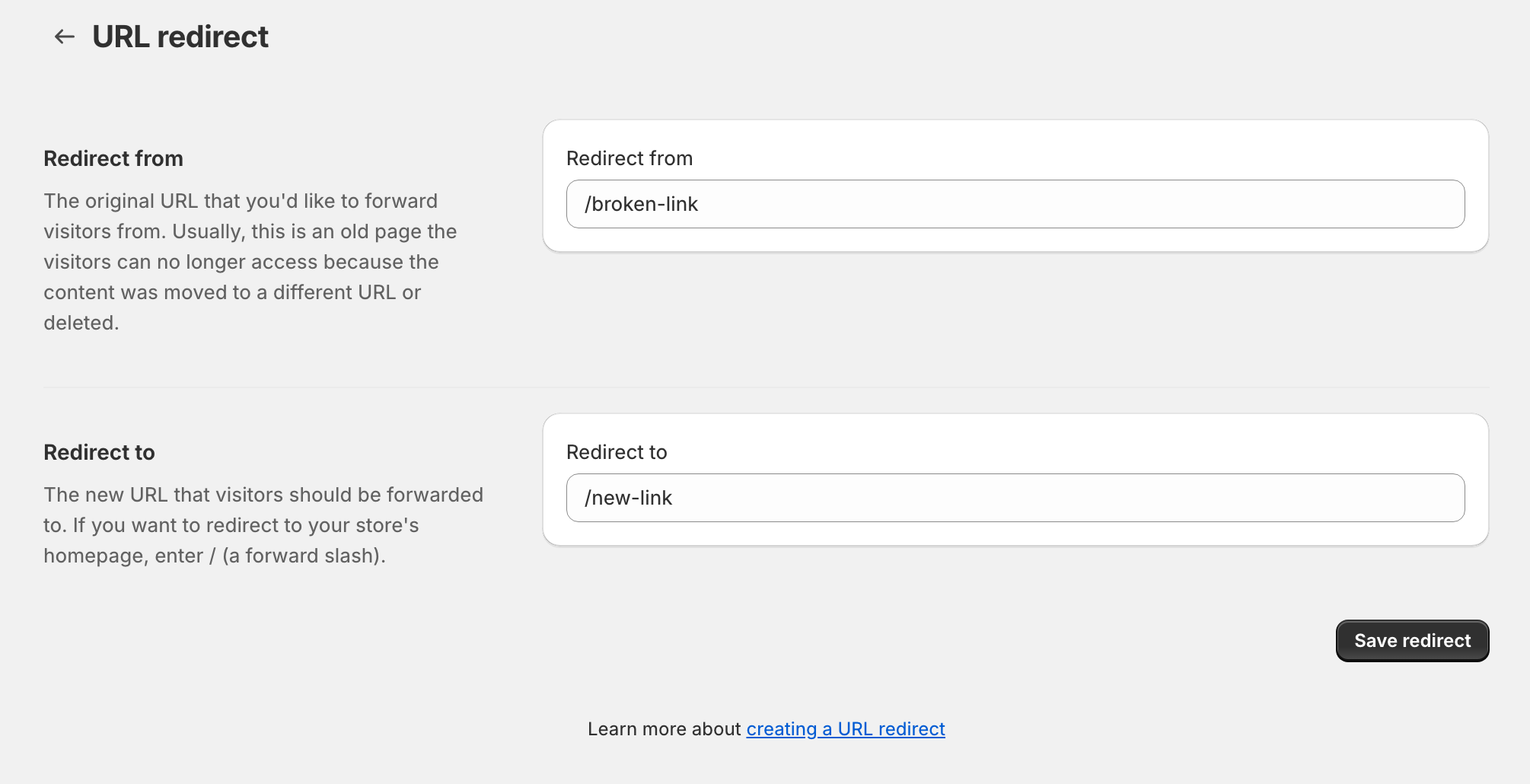
- In the URL Redirects section, click on Create URL Redirect.
- In the Redirect from box, input the old/broken URL.
- In the Redirect to box, input the new URL or the destination where you want to send the traffic.

- Save your changes by selecting Save redirect.
- Test your redirect. Open up a new browser window and navigate to the old broken link, and ensure that it properly redirects you to the new link.
Shopify does have a number of considerations that need to be understood in how their redirects work:
- There are certain URLs that can not be redirected. You can’t redirect URLs that begin with the following prefixes:
/apps,/application,/cart,/carts,/orders, or/services. - You can’t redirect URLs that use fixed Shopify paths:
/products,/collections,/collections/all. - You can only redirect broken URLs. Broken URLs display error messages, such as Page not found or 404, on a page or in the page title. If the URL still loads a valid webpage, then the URL redirect won’t work.
Following these steps is how to fix a 404 error in Shopify, but only for links pointing to your Shopify store pages. But what about outbound links?
4. Fixing Broken Outbound Links from your Shopify Store
If you have links on your site that link out to other websites pointing to pages that no longer exist, you’ll want to update or remove them – as Shopify URL redirects will not fix these broken links. To resolve these issues,
- Identify the pages with broken links. You can use tools like Screaming Frog or Broken Link Checker.
- Go to the respective pages and update these links to point to the correct URLs or remove them if they’re no longer relevant.
5. Customizing Your Shopify 404 Page
Even with all precautions, there might be instances when users land on a 404 page. Instead of the generic “Page Not Found”, customize it to align with your brand and assist visitors with a great user experience.
- Branding: Ensure that the 404 page aligns with your website’s design and aesthetics.
- Search Bar: Incorporate a search bar to allow visitors to find what they’re looking for.
- Suggested Pages: Offer links to popular products or categories, guiding visitors back into your sales funnel.
This article covers in detail all of the things you will want to do to create a great user experience on your customer 404 page.
6. Monitor 404 Errors Regularly
It’s essential to regularly check for 404 errors and fix them. Set aside a monthly or quarterly routine to ensure all your links work. The dynamic nature of changes to your website, marketing content going out, among others leads to broken links popping up periodically.
7. Avoiding Future 404 Errors in your Shopify Store
To prevent future 404 errors:
- Always set up redirects when deleting or changing URLs.
- Double-check your links when creating new marketing content or pages.
- Use reliable tools to monitor your website’s health.
Use a Turnkey App Like NotFoundBot to Fix 404 Errors in Shopify
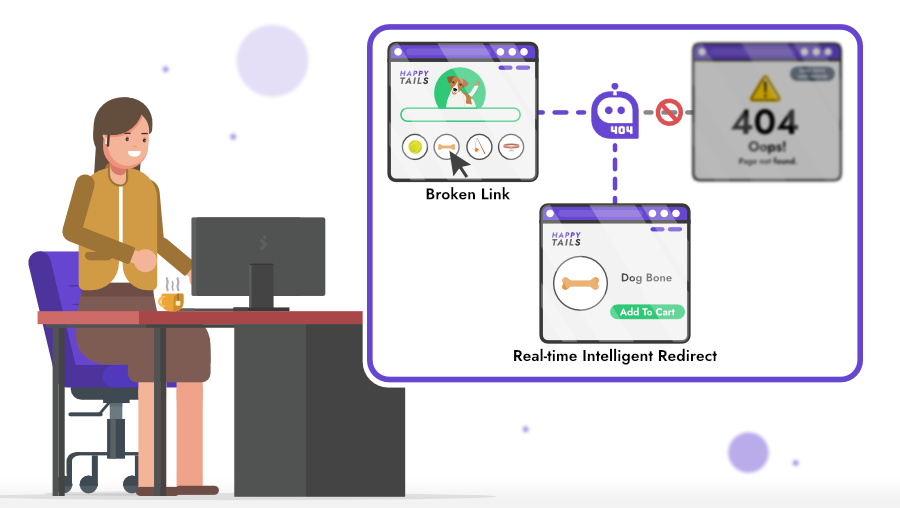
Now let’s talk about how to fix a 404 error in Shopify in a sustainable and automated manner – because who has time for all of that stuff? NotFoundBot is a sophisticated tool designed to help e-commerce stores recover lost sales caused by 404 errors. By utilizing advanced machine learning (ML) and artificial intelligence (AI), NotFoundBot redirects visitors who land on a 404 error page to the correct or most relevant page. This real-time redirection is either automatic or assisted, depending on the confidence level of the redirect.
Key Features of NotFoundBot
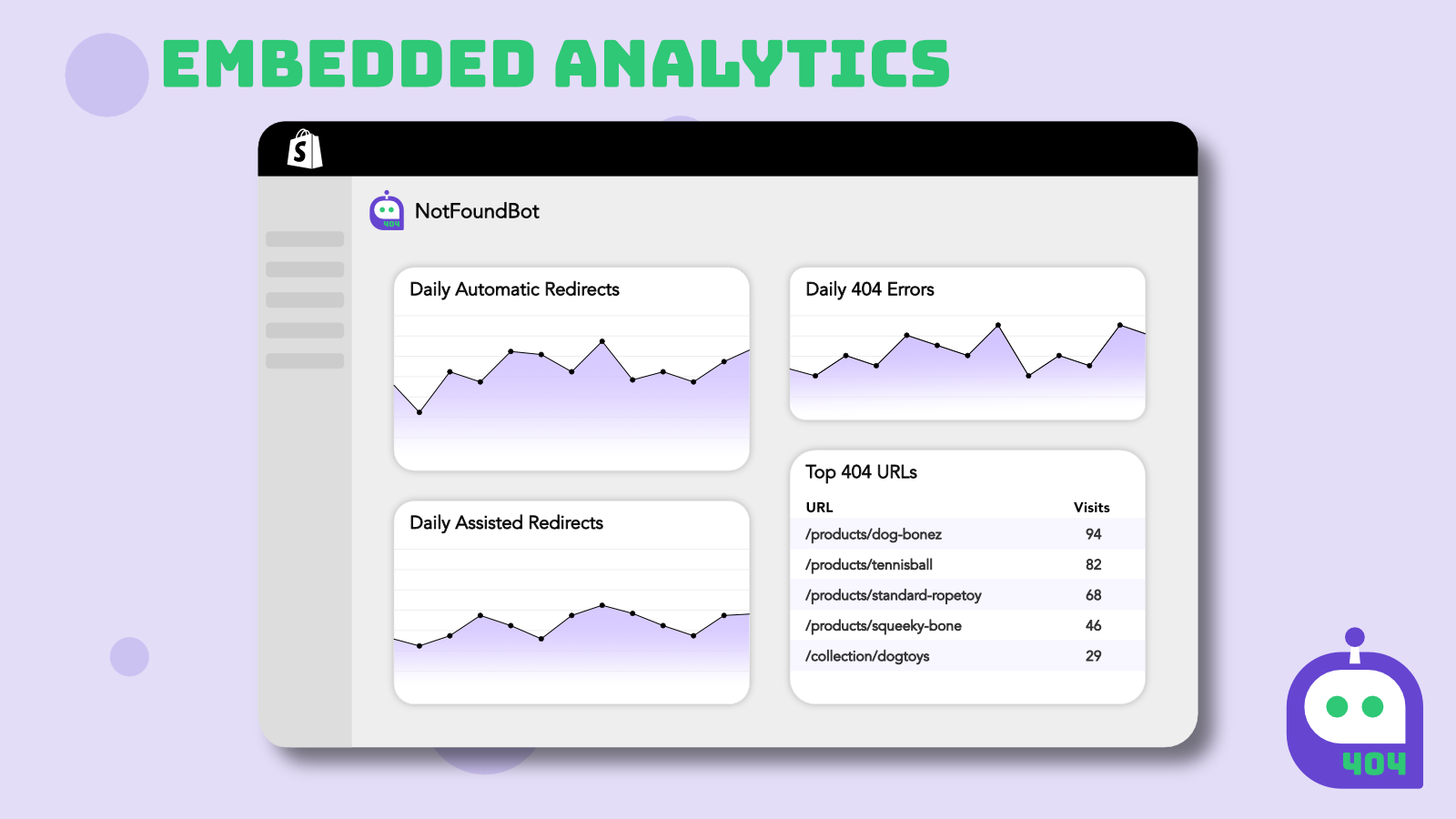
- Turnkey 404 Error Analytics: NotFoundBot provides comprehensive analytics for 404 errors, something that is not natively supported by Shopify or Google Analytics. It tracks and reports the number of daily errors, redirects, and the most common 404 URLs, helping store owners understand and address these issues effectively.

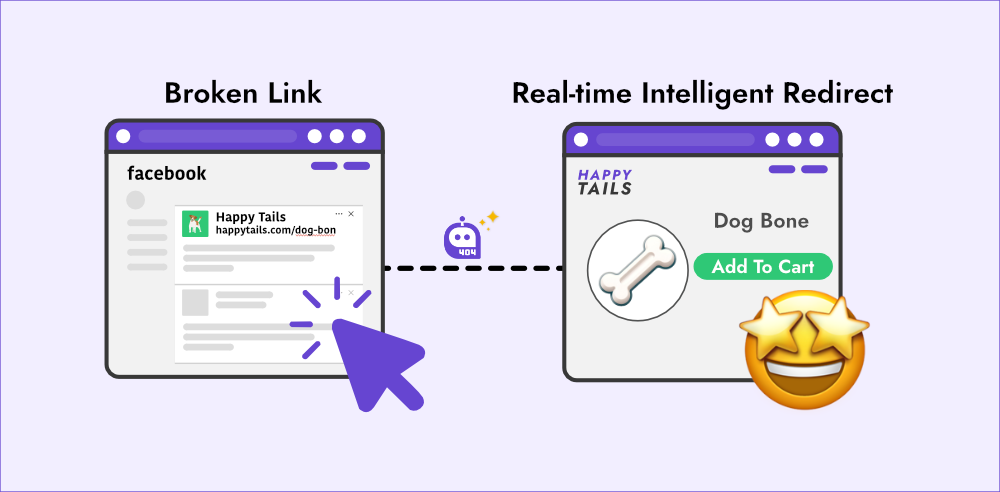
- Automatic Redirects: When NotFoundBot determines with high confidence the intended destination of a visitor, it performs an auto-redirect. This means the visitor is seamlessly directed to the correct page without even realizing they encountered a 404 error.

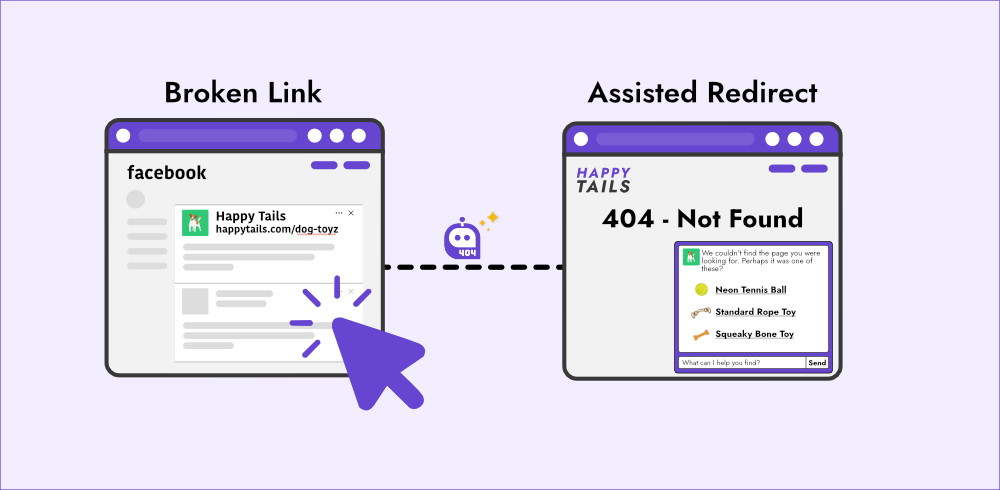
- Assisted Redirects with AI Chat Guidance: If the confidence level for an automatic redirect is not met, NotFoundBot provides assisted redirects. This feature includes intelligent suggestions and AI-driven chat guidance to help visitors find what they were looking for. For example, if a product page no longer exists, the chatbot can suggest similar products or categories.

- Free and Growth Plans: NotFoundBot offers a flexible pricing structure to fit different needs. The Free Forever plan includes essential features like 404 error analytics and assisted redirects. For more advanced needs and larger websites, the Growth plan at $9 per month includes auto-redirects, visitor assist, and email or Slack support. There’s also an Enterprise plan for larger businesses with custom needs.
Why Use NotFoundBot to Fix 404 Errors in Shopify?
Aside from NotFoundBot being the only realtime solution to how to fix a 404 error in Shopify, there are other advantages and benefits to using NotFoundBot.
Recover Lost Sales: With 74% of e-commerce visitors leaving a site and never returning after encountering a 404 error, NotFoundBot helps recover these lost opportunities by guiding visitors back into the sales funnel. This significantly improves the likelihood of converting these visitors into customers.
Enhanced User Experience: By providing seamless redirections and helpful suggestions, NotFoundBot ensures a smooth and frustration-free browsing experience for users. This enhances overall customer satisfaction and loyalty.
Easy Integration: NotFoundBot integrates directly with Shopify, allowing store owners to manage their 404 errors and redirects without leaving their Shopify admin dashboard. This makes it convenient to monitor and address issues in real-time.
Comprehensive Support: NotFoundBot offers extensive online support documentation and prompt customer support via email or Slack, ensuring that any issues or questions are quickly resolved.
Concluding Thoughts
A 404 error, while a minor technical glitch, can have significant implications on user experience and SEO. Regularly checking and addressing these errors is not only vital for SEO but also for maintaining a professional image and ensuring customer satisfaction. The steps outlined above are how to fix a 404 error in Shopify, with recommendations for apps that can be used for monitoring and even addressing 404 errors in real time.
In e-commerce, details matter. A well-maintained website reflects the care and attention you put into your business. So, don’t let 404 errors be a stumbling block on your path to e-commerce success. Implement the measures discussed, and keep your Shopify store running seamlessly.