In this Article
Three decades in, and the web’s 404 hasn’t seen much evolution, despite some creative design work.
It’s high time we redefine the 404 experience!
Navigating the virtual marketplace, you’re bound to hit a dead-end occasionally — and by “dead-end,” we mean the dreaded “404 Error Page.” While an errant click might elicit groans and bounces from users, for eCommerce and website owners, a 404 error can now be more than just a dead-end – perhaps even becoming a one way street. If approached creatively, it can enhance user experience, brand image, and even convert the lost into the loyal. Here’s your ultimate guide to the new paradigm of 404 error pages.
Understanding the 404 Error Page:
First, we need to understand what a 404 error page is and the purpose it serves. A 404 error indicates a page was not found on the server. This can occur when a page has been moved or deleted, or perhaps the URL was typed incorrectly or the user came from a source where the URL was incorrect, such as email, bookmarks, social media, etc. So, when a 404 error is encountered by a site visitor, the user is directed to a dedicated static 404 error page letting them know that the content or page they were looking for is not at the address specified.
History of the 404 Error Pages
The “404 Not Found” error, now a familiar sight on the web, has its origins in the early days of the internet. Its history is intertwined with the development of the HTTP protocol, the foundational protocol for data communication on the World Wide Web. Introduced in 1991 as part of the first version of the HTTP status codes by Sir Tim Berners-Lee, the inventor of the web, the 404 code was designed to signify that the server had not found anything matching the requested URL. The number “404” itself doesn’t hold any significant meaning (or does it?); it was simply the next number in the sequence of the original 100-range HTTP status codes.
Over the years, the 404 error has become one of the most recognized error messages in the digital world. Its prevalence led to a culture of custom 404 error pages, with many websites using them as opportunities to show creativity, maintain brand identity, or provide helpful navigation options. What began as a simple technical notification evolved into an element of user experience design, reflecting the web’s dynamic nature and how it adapts and grows beyond its original specifications.
While debunked, there is a lot of lore dating back to the early 1990’s as to how the 404 error got it’s name. While it’s hard to know what is true, what has happened is that “404 Not Found” has become iconic. Used on t-shirts, memes, and day to day conversations.
In the early 2000s, the idea bubbled up that the 404 came from, well, room 404; that this room housed the web’s first servers, at CERN (the European Organization for Nuclear Research, in Switzerland); that World Wide Web inventor Tim Berners-Lee had his office there; that he frequently could not be found.
Anna Wiener, Wired.com, Page Not Found: A Brief History of the 404 Error, 2017.
The New Paradigm
In a bit of irony, most website owners couldn’t tell you how many 404 errors their site gets on a daily or monthly basis. The reason for this is largely that the 404 error is deemed to be an error that is largely out of control of the site owner. While a site owner can keep their content tidy by adding 301 redirects they can’t control typos, old bookmarks, and good old fashioned mistakes.
Three decades in, and the web’s 404 hasn’t seen much evolution, despite some creative design work. It’s high time we redefine the 404 experience!
Track and Measure
You can’t improve what you don’t measure. It all starts with knowing where your 404’s are, and just as importantly how many visitors are seeing them. NotFoundBot has a nice dashboard that will clear this one up for you!
Keep your Beautiful 404 Error Page Designs
Nothing says personality of a website like a good 404 page. There are roughly 1 billion blog posts (TIC) written on the internet with examples of unique and cool 404 pages. By all means, create your own with it’s own style!
404 Error Page User Experience
In our minds, this is the most important aspect of the new 404 paradigm. In this day and age of ML/AI, there is zero reason a lost visitor should ever again see a static 404 error page. Enter AI powered Redirects and Assistance via NotFoundBot.
AI Powered Redirects
When the intent of the user is know with great certainty, why not take them to where they wanted to go in the first place? Seems obvious, doesn’t it? Using NotFoundBot which leverages a number of ML algorithms, when a high certainty 404 is encountered the user is auto redirected to the content they wished to go to initially.
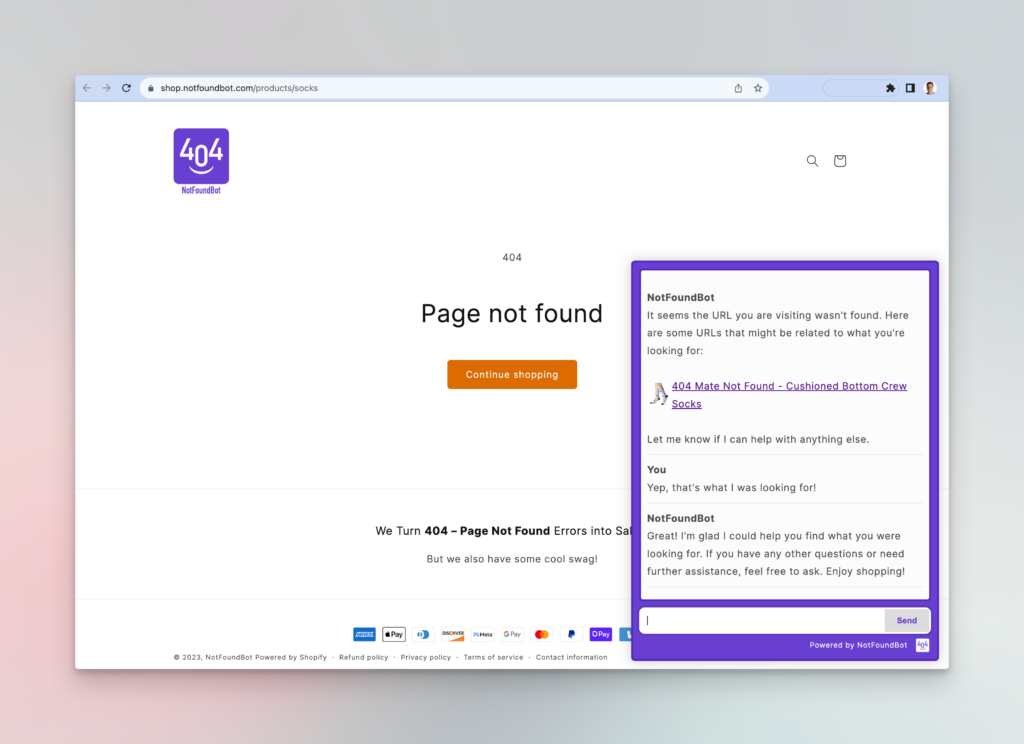
AI Assist
When the intent of the user is less clear, AI chat or AI guided assist is used to get the user to where they wanted to go based on the sitemap and content of the website. Looking for “pink socks”? We can tell you where on the site to find them.

Manage Redirects
Finally, as you learn that 404 errors are happening it is best to fix them by adding 301 redirects. This is the best from an SEO and user experience – assuming that the redirect is to the page the user was expecting. We do NOT recommend 301 redirects to your home page or other generic pages that don’t reflect what the user was expecting. Again, with NotFoundBot we have dashboards for helping you get those 301 redirects taken care of.
Final Thoughts on 404 Error Pages
And there you have it, 404 Error Pages that convert for you!
In the vast tapestry of the digital world, the 404 error has long stood as an emblem of momentary frustration and missed connections. But as we’ve delved into, it holds the potential to be so much more. By integrating a blend of innovation, creativity, and the prowess of modern technology like AI, the once dreaded 404 can transform into a bridge rather than a barrier. As technology continues to evolve, and as user expectations shift, it’s pivotal for site owners to stay ahead of the curve, adapting and optimizing every aspect of the user journey. The 404 page, no longer just an end, can be a new beginning, turning fleeting moments of disappointment into opportunities for connection and conversion. So, here’s to a brighter, smarter, and more engaging future for the humble 404!
FAQs about 404 Error Pages
What causes a 404 error?
A 404 error occurs when a user tries to access a page on a website that doesn’t exist. This can happen if a page has been deleted or moved, the URL was typed incorrectly, or the user accessed an incorrect URL from an external source like an email or social media.
How does the 404 error impact website visitors and owners?
For website visitors, encountering a 404 error can be frustrating, leading them to leave the website (bounce). For website owners, it can result in lost opportunities for conversion and can affect brand perception. However, by creatively redesigning the 404 experience, this error can be turned into an opportunity for engagement.
How has the role and design of 404 error pages evolved over the years?
Originally a simple technical notification, the 404 error page has evolved into an integral part of user experience design. Websites began customizing their 404 pages to reflect their brand identity, provide helpful navigation options, or showcase creativity, turning a potential negative experience into a positive or even fun interaction.
How can AI and ML technologies improve the 404 error experience?
Modern technologies like AI and ML can analyze user behavior and intent to either automatically redirect users to the content they were seeking or provide AI-driven assistance to guide them to the right page. For example, NotFoundBot uses ML algorithms to redirect users or offer AI chat assistance based on the site’s content.
Why is it important to manage and redirect 404 errors?
Managing and redirecting 404 errors is vital for both SEO and user experience. Redirecting users to the content they expected ensures satisfaction and can increase conversions. From an SEO perspective, 301 redirects can help preserve the link equity of the old URL, ensuring that any link value it had is passed on to the new URL.
